Water Well Contractor Search Redesign
Overview
Product Description
New York State Department of Environmental Conservation’s water well contractor search is a online wizard people can use to find someone who can service their wells. A water well contractor is licensed to do everything from drilling, repairing, and treating wells throughout New York State. The search wizard allows people to use various criteria to find the right person for their well needs.
Integrating a new Low Code Platform
As a new low code platform, Outsystems, was procured by the Office of Information Technology Services, it was offered to different agencies, teams, and services throughout the state. In the case of the Department of Environmental Conservation, many of their websites, apps, and wizards were built using old frameworks that had become obsolete, thus making this offering a perfect opportunity to revamp their products. In this project, the UX team was tasked with redesigning a few of the DEC’s websites based on the components available in Outsystems.
My Roles:
UX Design, UI Design, Wireframing, Prototyping
Tools Used:
Lucidspark & Outsystems
Design Process
Discovery
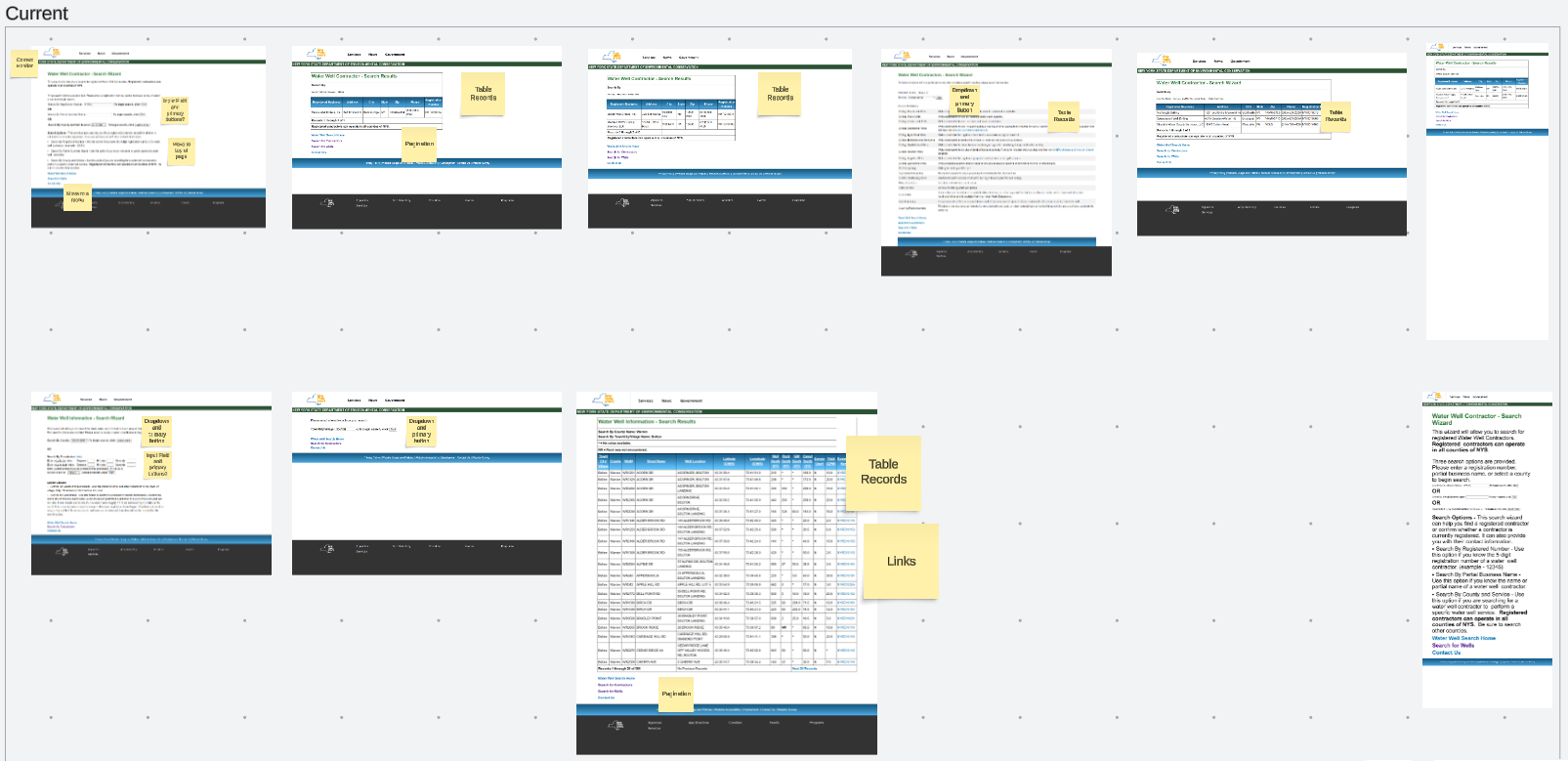
Since the Water Well Contractor search was already a developed products going through the current flow was the first step in figuring out what needed to be addressed. Screenshots were taken of the screens and pasted into a Lucidspark board to review. The main focus of this board was to determine what components were needed to rebuild the product in Outsystems. We also took time to discuss ways to bring the product up to New York State branding standards.
Outsystems Components
To better understand how Outsystems could be leveraged to rebuild these screens, screenshots of all components available in Outsystems were taken and added to a LucidSpark board. The team noted what components would be most useful and how they must be changed to fit New York State standards. They were also checked for their usability and accessibility.
Mockups
Low / Mid Fidelity Mockups
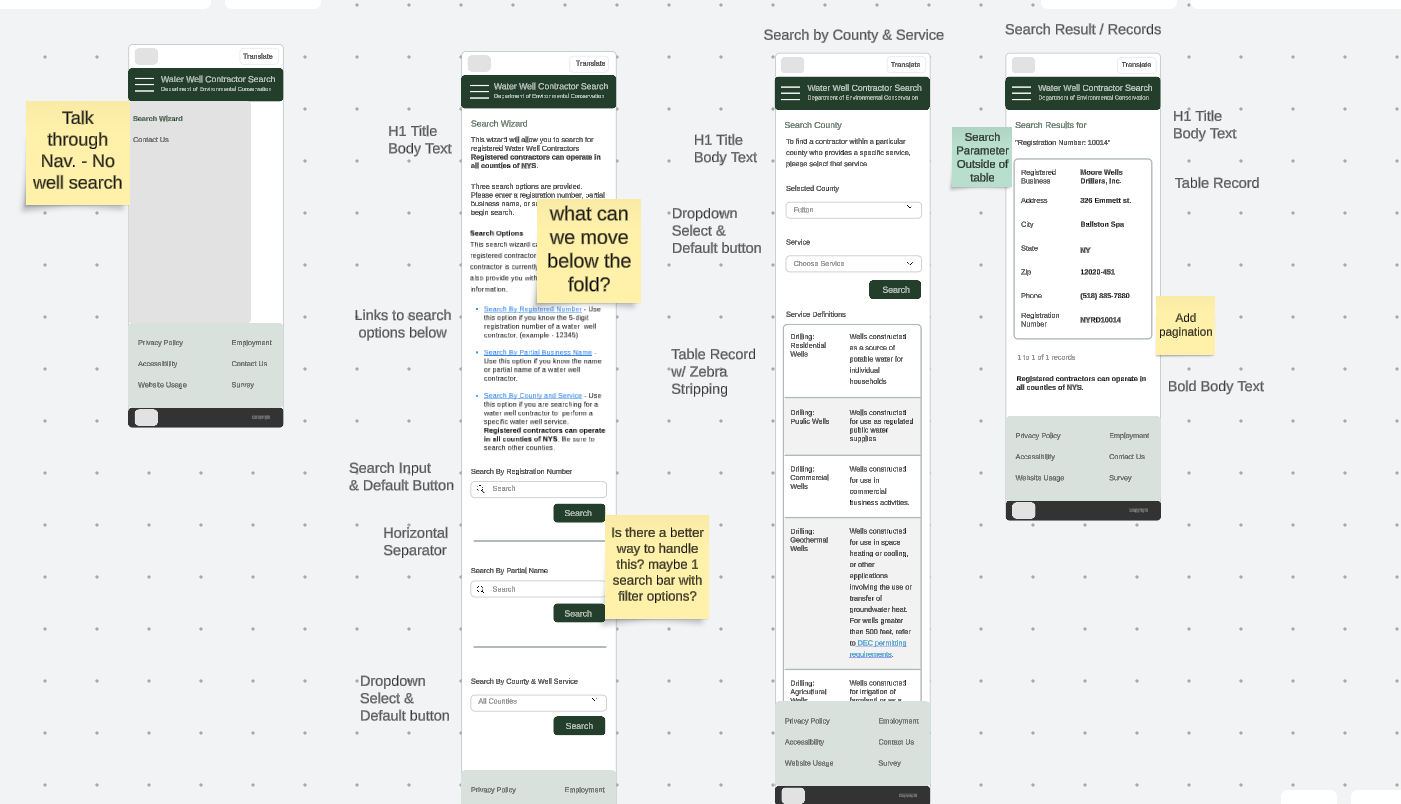
For this project, it was decided that hi-fi mockups were not necessary to convey the design changes that were to be made. Low / mid fidelity mobile mockups were created in a LucidSpark board and labeled with the Outsystems components to be used. This allowed for quick communication and iteration between designers and developer. Desktop versions of the screens were also made to convey how the components were to look on bigger screens.
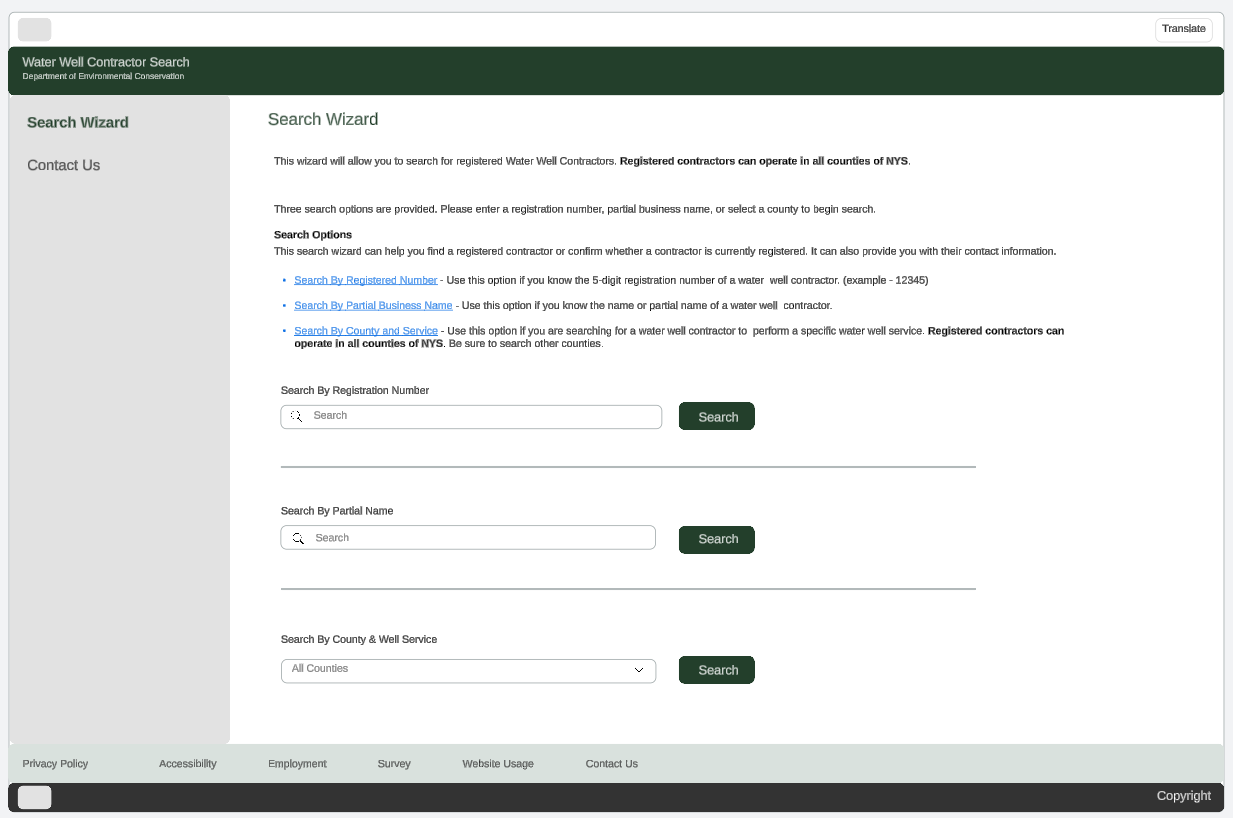
Search Wizard Home Screen
On the search wizard home screen, the headers and footers were redesigned to look more moderns and to fit the current NYS standards better. The title of the page was changed to simply read as “Search Wizard“ as the agency name is listed in the header and this is only a small portion of what is available on the website. Definitions of the search criteria were moved to the top of the screen, for people who may not be familiar with how to use the search features. Each phrase includes an anchor link to the search input that coincides with the search criteria. The links at the bottom of the screen were moved into a side navigation bar to make them easier to find.
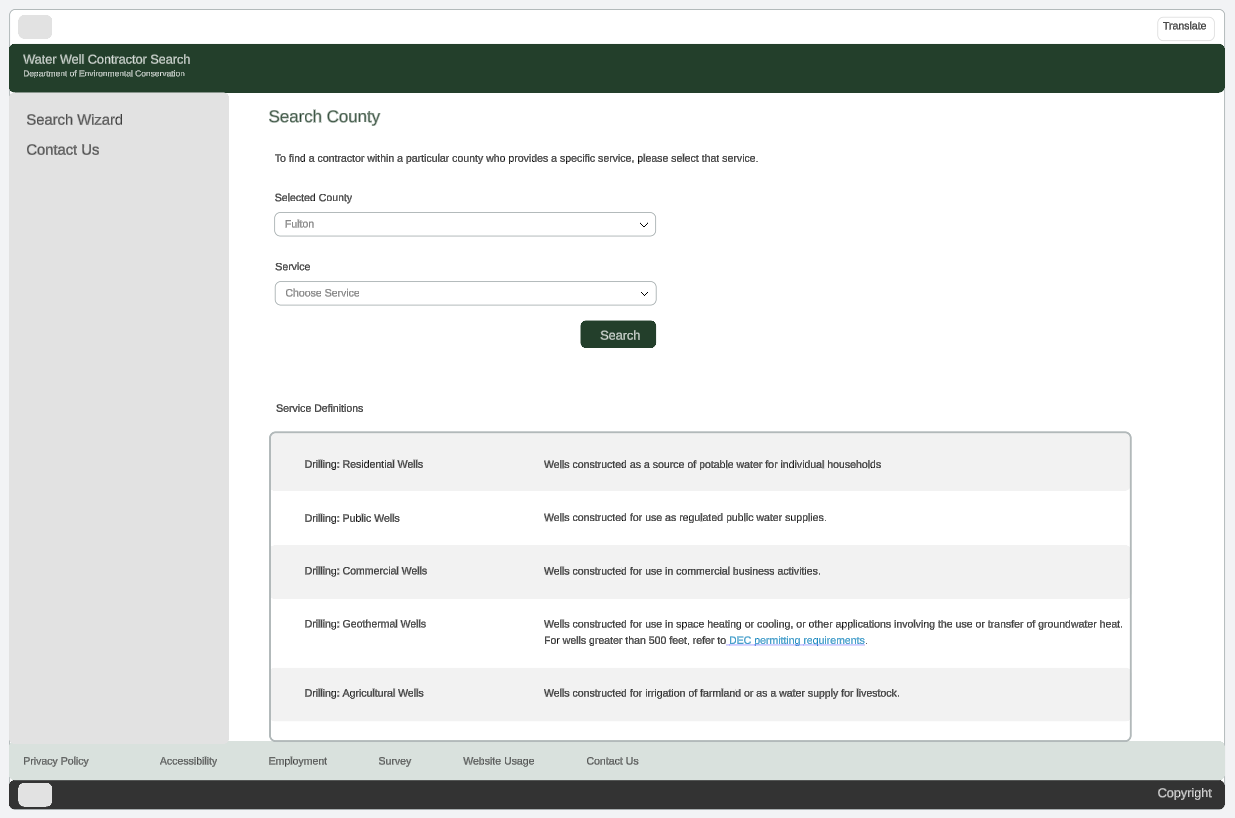
Search By County Screen
The search by county screen was kept relatively similar to the original version. More white space was included to make the service definitions easier to read and skim through. A border was also added to the table to keep the definitions contained and to make the table more mobile responsive. The links at the bottom of the screen were removed.
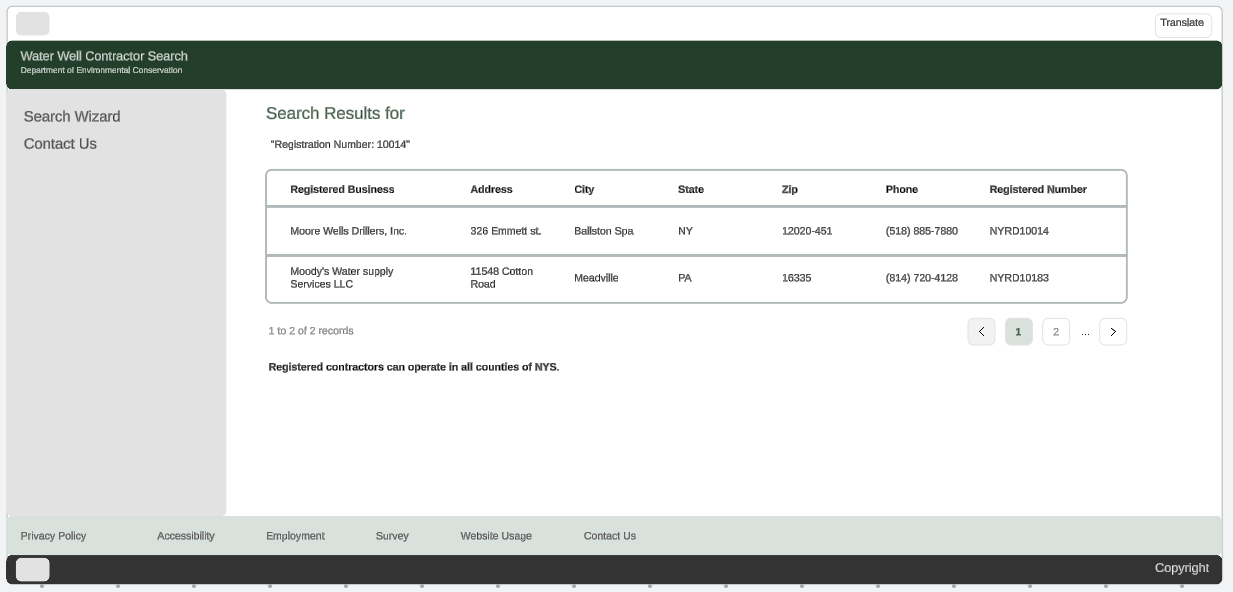
Contractor Search Results Screen
On the water well contractor search result screen, the page title, search criteria, record numbers, and disclaimer were all removed from the table. The table was given more white space to make it easier to read through and an example of pagination was added to showcase how the wizard would handle a case where a multitude of results appear. Once again, the navigation links were removed from the bottom of the screen.
Lessons Learned
As a designer, I’ve come out of this project with a better understanding of how to work with ready made components. I’ve also learned how to redesign websites with styling and branding in mind. This was a rare project where I did not have to bring it all the way to hi-fidelity to convey what needed to be built or what changes to make. Listing out the components and labeling the mockups proved to be a useful way to help developers complete their job.